협업을 위한 VSCode 확장프로그램(Extension) 추천
VSCode에서 사용되는 유용한 확장프로그램(Extension) 추천 포스트입니다.
많은 회사에서 유료 IDE를 쓰거나 무거운 Visual Studio를 쓰는 것과 별개로 필자는 개인적으로 VSCode 이용을 추천합니다. 기본 프로그램 자체가 가벼운 측면도 있구, 필요한 툴을 확장(Extension) 프로그램만 설치해주면 되기 때문입니다.
그 중 제가 쓰면서 추천하는 확장 프로그램 몇 개를 들고와 봤습니다.
1. GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
GitLens — Git supercharged - Visual Studio Marketplace
Extension for Visual Studio Code - Supercharge Git within VS Code — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more
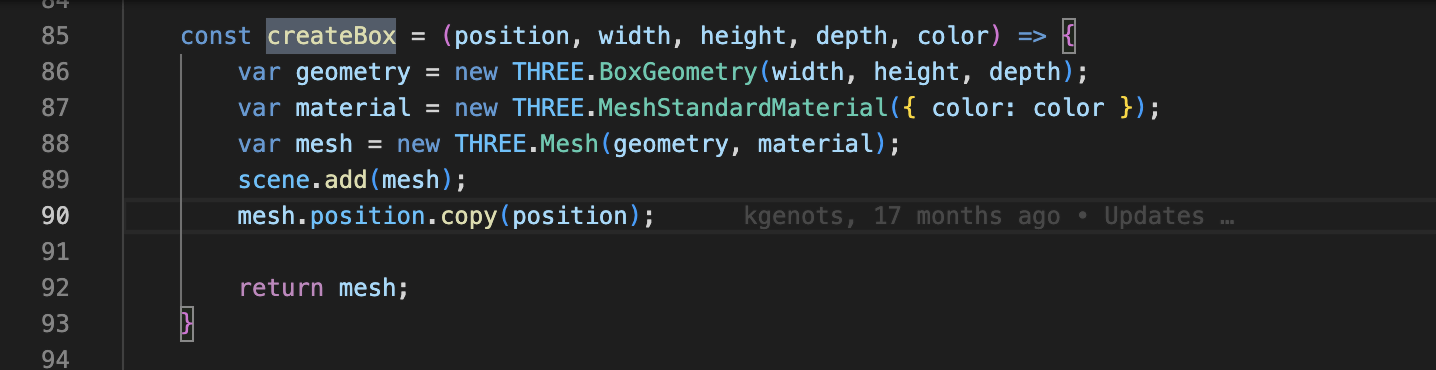
GitLens는 Git이 세팅되어 있는 프로젝트에서 줄(Line)에 커서를 올리면 언제 누가 수정했는지를 곧바로 알게해주는 확장 프로그램입니다. 해당 작업이 일어난 커밋의 히스토리를 추적해야하는 경우에 유용한 툴입니다.
사용예시:

2. indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
indent-rainbow - Visual Studio Marketplace
Extension for Visual Studio Code - Makes indentation easier to read
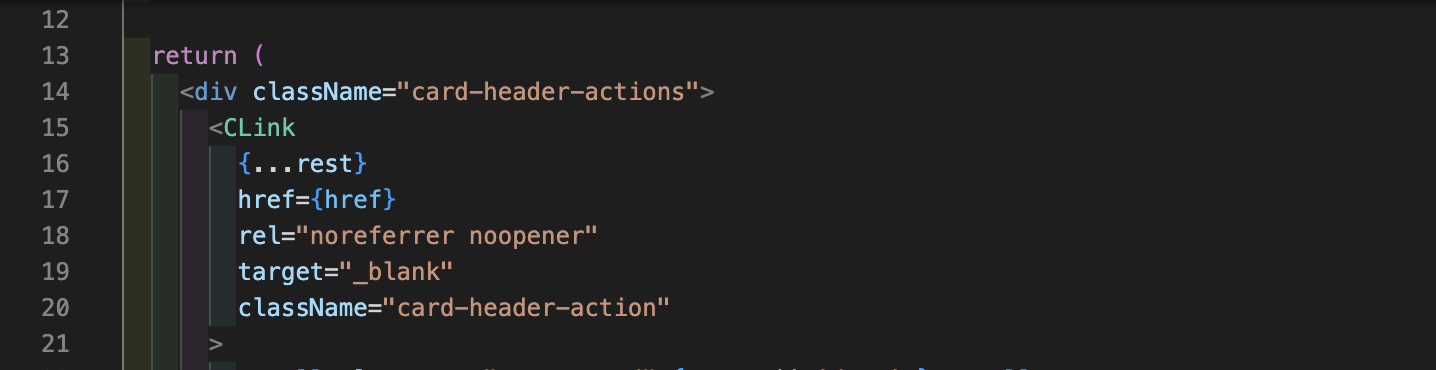
indent-rainbow는 들여쓰기의 단계마다 다른 색상으로 표현해주는 확장 프로그램 입니다. 기본 색상은 순서대로 노랑, 초록, 보라, 파랑 순서대로지만, 별도로 커스터마이징이 가능합니다.
python 과 같이 indent(들여쓰기)의 칸수가 맞지 않아서 오류가 나는 경우에는 빨간색으로 표시가 됩니다. indent-rainbow으로 들여쓰기 간격이 맞는지 일일이 체크해야하는 수고로움을 덜 수 있습니다.
사용예시:

3. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
Material Icon Theme는 파일의 확장자 및 이름에 따라 폴더 및 파일의 아이콘을 보기 쉬운 아이콘으로 변경해줍니다.
유사 확장 프로그램으로 vscode-icons 가 있습니다. 글 작성일 기준으로 다운로드 수가 각각 Material Icons Theme(15백만), vscode-icons(12.5백만)으로 취향 차이 정도로 생각하고 좋아하는 걸 쓰면 될 것 같습니다.
사용예시:
| 적용 전 | 적용 후 |
|---|---|
4. Color Highlight
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
Color Highlight - Visual Studio Marketplace
Extension for Visual Studio Code - Highlight web colors in your editor
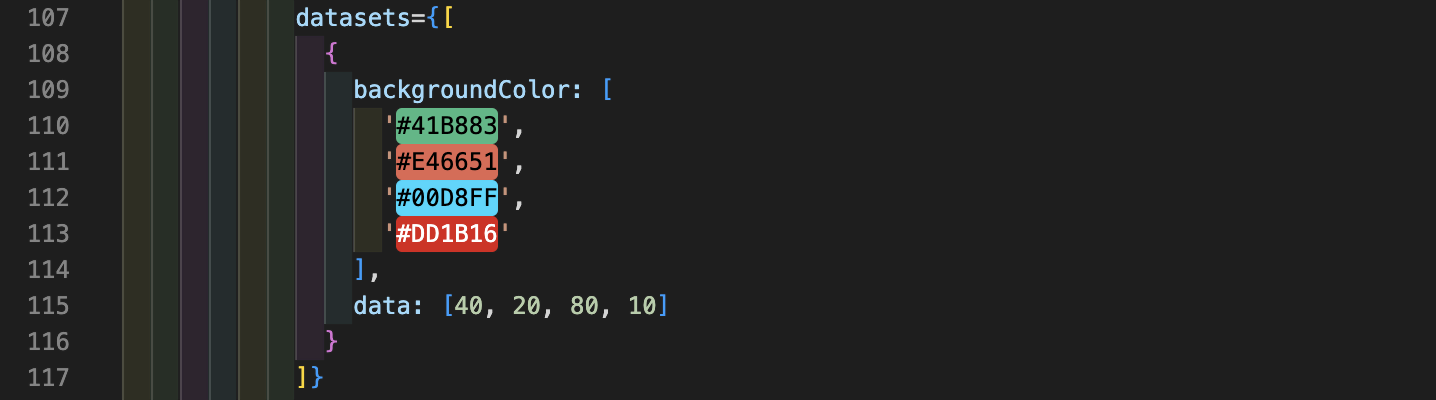
Color Highlight 는 입력된 색상(rgb, hex 등)을 바로 해당 텍스트에 색상으로 표시해줍니다.
사용예시: